
LOCATION: Harvestworks Art and Technology Program Building 10a, Nolan Park, Governors Island
Featuring video, installation, sculpture, and more, this exhibition includes works by Indira Ardolic, Max Bennett, ele-khle-kha อีเหละเขละขละ (Kengchakaj Kengkarnka and Nitcha Tothong), Roxanne Harris, Viola He, LAVA, Kofi Oduro, Kate Sicchio, Sabrina Sims, Snow Schwartz, Sumanth Srinivasan, this.xor.that, Jay Tobin, Loren Tyler, Shelly Xiong, and Andrew Yoon.

On Exhibition
Perception Box
Max Bennett
Finally! The computer faces itself—bathing in blue light and constantly perceiving.
Jitr–จิตร print series (Control, Questions, and Thai music)
elekhlekha–อีเหละเขละขละ (Nitcha Tothong, Kengchakaj Kengkarnka)
Medium: Custom software created with P5 and Hydra code, plotted with Uni-Ball Signo Broad Gel Pen, Mohawk Loop Antique Vellum Grey Paper
Jitr-จิตร reclaims the long-lost innovation–the effects of classism, colonialists, imperialism, and nationalism–and reimagines the new process using Southeast Asia tuning systems, philosophy, and indigenous knowledge to create new work and define its unique forms. These visuals assemble performing documents using words extracted from crucial Thai radical thinker and writer Jitr Poumisak, who was seen as a threat to Thai authorities and killed in 1966, synthesized with archived materials.
Doom Scroll
Sumanth Srinivasan
A series of digitally manipulated images that samples recurring motifs and textures from my sketchbook, kept over the last two years as a method of processing the COVID-19 pandemic and its wake.
Visual Collection
Curated by Indira Ardolic
This collection features visuals by LiveCode.NYC members: emptyflash, LAVA, Messica Arson, Nitcha Fame, Snow Schwartz, this.xor.that, Viola He, and themself.
Slideshow
Organized by Indira Ardolic and Melody Loveless
A slideshow featuring LiveCode.NYC members over the years. This slideshow features crowd-sourced materials, is a work-in-progress, and the beginning of an archive.
Reading Nook
Curated by Melody Loveless
A collection of articles and other reading materials written by and/or about LiveCode.NYC members. An area to reflect and read.
our a/synchronicity
Sabrina Sims
“our a/synchronicity” is a textile, biomaterial and mixed media installation. It is an altar and portal that embodies digital disconnection & softness as tactile and emotional quality. Sabrina selected the materials for this piece with a focus on contrast & harmony between colorwork, texture and transparency. This piece is part of Sabrina’s series “soft synth poems”, which focuses on tactile-emotional site specific installations in DIY tech venues and playful reuse of craft materials.
Interweb
Snow Schwartz
This is a space for reimagining our relationships with technology. It is also a space to grieve current relationships we are coerced into holding with technology inside capitalism. In this installation, I ask what it would mean to treat technology as memory – as something that connects time and is distributed among people through careful practices of sharing. Finally, this is a space to uplift the work people are already doing to build and sustain technologies that are life affirming and rooted in community needs. I invite everyone visiting to share resources, stories, reflections, or anything that might help us form more symbiotic relationships with technology.
Structure 1 (11” x 9.5”)
Structure 2 through 7 (Each 7” x 7”)
Loren Tyler
Medium: Drypoint engravings
The Structure series explores the interaction between calculated precision and the physical world. Multiple factors such as paper texture, tool pressure, and overlapping lines bring the digital linework to life. Each piece is intended to be viewed as sculpture, light flowing through the structure, catching on each bend and curve.
Nostalgia for the Future
Shelly Xiong
This installation explores the intersection of nostalgia and technology. It features several TVs that are playing a continuous loop of visuals on VHS tapes. The footage is a mix of old and new, and it captures moments from the artist’s life, livecoded visuals, and analog art. The installation is also interactive. Visitors can play, rewind, and control the visuals that are displayed by removing and adding unlabeled VHS tapes to the VCRs. It is a reminder that even though technology changes, our memories remain.
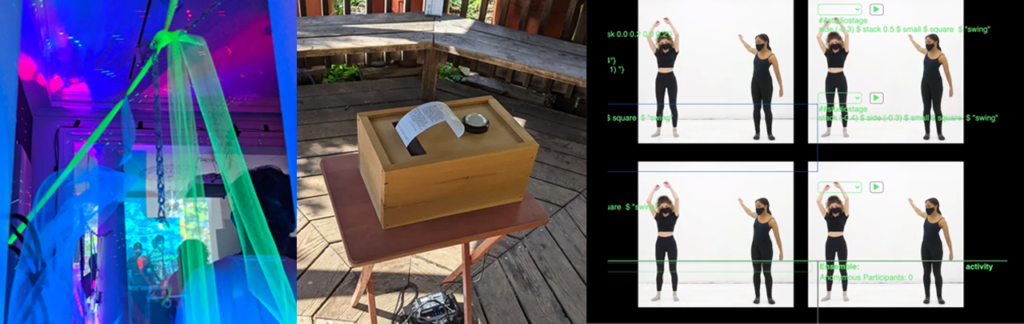
The Poetron
Andrew Yoon
The poetron is an interactive poem-generating installation. Housed in a small wooden box, it generates and prints new versions of poems on receipts for visitors to take home. The poetron has been installed in a variety of contexts, including short term events and extended gallery displays. In each installation, the poetron generates new realizations of a particular chance poem.
Playlist Room
There Isn’t Nothing
Indira Ardolic
A game / experience about recursion, self reflection, and losing your mind. Made in Unreal Engine.
Jitr จิตร
elekhlekha
Jitr จิตร uses computer programing, Southeast Asia’s sound cultures, historical research, historical archive footage and sounds, and generative visual art to reconcile the lost connection of Southeast Asia’s shared heritage.
WCCChallenge: WhereILive – FloralSeasonalCycles
Illest Preacha
This video was created for the “#WCCChallenge Prompt: Where I live.” I decided to do an audiovisual collage of footage and sounds that I have taken over the years. Then remixed them with Locomotion, Hydra, LiveCodingYoutube & SonicPi to tell the Story. Recoded a previous Locomotion [Choreo to represent the distress that the plants go through (rain, heat, ice, wind , construction: A Montreal staple and the four seasons). In the intro component, the colours seen are represented the fall and how the leaves change colours during this season. Aided by an additional filter over the Locomotion Choreo, the blue tint that can be seen in some of the locomotion portions is to represent ice and winter as I wanted all four seasons to have a moment in this sketch. To represent the construction and iciness that can occur in the city, I used Hydra to make an effect that blurred the image as if the camera was “glazed” with ice. View the code for the project at: https://blog.illestpreacha.com/wccchallenge-whereilive
moving water // transcending spirals
LAVA
This piece shows the quick turnaround of what it’s like to code with GLSL — a medium that LAVA frequents in. GLSL (OpenGL Shading Language) is a coding language that operates in the GPU (Graphics Processing Unit) as opposed to the CPU, and can be used to create images through manipulating the pixels on a machine. Through the power of GLSL, words of code are created and changed in real time to produce a visual that was different from the one before it. The simple use of changing variables, coordinates, and trigonometry makes a sea of pink pixels change from moving water to transcending spirals, giving the look of “digital lava”.
Algorithmic Screen Dance Study
Video/Code/Choreography: Kate Sicchio
Dancers: Tamara Denson, Taylor Colimore
This screen dance work manipulates frame rates through algorithmic means to edit short loops of movement into emergent compositions. It does so using a bespoke live coding language for video choreography called Studio//Stage. Studio//Stage is a JsoLang that works as part of the Estuary environment, building on the video language CineCer0.
Oscilloscope
this.xor.that
Oscilloscope’s visuals are created in custom software where everything is configurable with simple oscillations. The video shows livecoded oscillations being layered in time and space to create complex patterns synced to audio. The audio is created in TidalCycles.
In Noise
Jay Tobin
“In Noise” meanders through monochromatic tides to find resolution in a moment of meditative peace. Made with TouchDesigner and Max/MSP.