Mobile devices are often underrated as potential hardware solutions for multimedia projects, yet they come equipped with a powerful suite of tools—all accessible simply by owning a smartphone from the last decade and a half. These include a camera, microphone, accelerometer, gyroscope, compass, GPS, touchscreen, speaker and audio output, real-time audio filtering capabilities, WiFi and Bluetooth connectivity, and a built-in rechargeable battery.
📢 Go mobile! A brief intro to mobile development & wireless networks
🗓 DATE & TIME: Saturday, March 29, 2025, from 1 – 3 PM ET
📍 LOCATION: In person at Harvestworks- registration required

No formal background in mobile app development is needed. This session is designed to be accessible for anyone with a mobile web browser, some foundational knowledge of HTML and JavaScript, and a bit of familiarity with server-side code. Web browsers today are powerful tools—far beyond simply accessing websites, they can serve as creative gateways to transforming smartphones into flexible, functional microcontrollers.
Repurposing older devices can be an especially effective and sustainable approach, particularly when considering the low cost of “obsolete” smartphones (often under $50). These devices, while no longer current by consumer standards, are often more than capable for the kinds of applications we’ll be exploring. A curated list of budget-friendly smartphones can be found 📱here.

This fast-paced, exploratory workshop will offer a survey of basic wireless networking tools for real-time data streaming between devices. Participants will be introduced to simple mobile web development tools and ready-to-use code samples to help build custom interfaces for data transmission. We’ll then explore how to receive and interpret this data using platforms like TouchDesigner or MaxMSP—but the skills covered will also be transferable to other web-enabled tools and environments. We’ll conclude with a hands-on session for open experimentation, discussion, and Q&A.
Suggested Materials:
- A computer with a code editor installed
- A mobile device (smartphone or tablet)
Recommended (but not required):
- Familiarity with HTML and JavaScript
- Curiosity, flexibility, and patience
To prepare ahead of the workshop, we recommend installing the following free software tools:
- Max/MSP or TouchDesigner, depending on your preference
- NodeJS
- Node-RED (Requires NodeJS to be installed first—please check OS-specific instructions)

Instructor Bio:
Yonatan Rozin is a NY/NJ-based interactive technologist and web developer with a background in classical percussion and composition. His performance career includes appearances at The Kennedy Center, the Jazz Standard, and Carnegie Hall, with original works premiered at venues like Baryshnikov Arts Center and Lincoln Center’s David Rubenstein Atrium.
Currently serving as lead creative technologist for BodyMouth, a body motion-reactive speech instrument developed with transmedia playwright Kat Mustatea, Yonatan’s work explores the intersection of performance, interactivity, and creative technology. The project was a finalist in both the 2024 Guthman Musical Instrument Competition and the Lumen Prize in the “Interactive Immersive” category.
Yonatan also collaborates with digital media arts organizations such as Harvestworks and has contributed to web development projects including the redesign of NYU’s ITP website. He holds a Bachelor of Music Performance from the Peabody Conservatory and a Master of Professional Studies from NYU’s Interactive Telecommunications Program, where he also completed a research residency and taught as an adjunct instructor.
🔗 Links
🎬 Videos
“Preliminary Object Sonification”
Video by Yonatan Rozin
▶️ Watch on YouTube
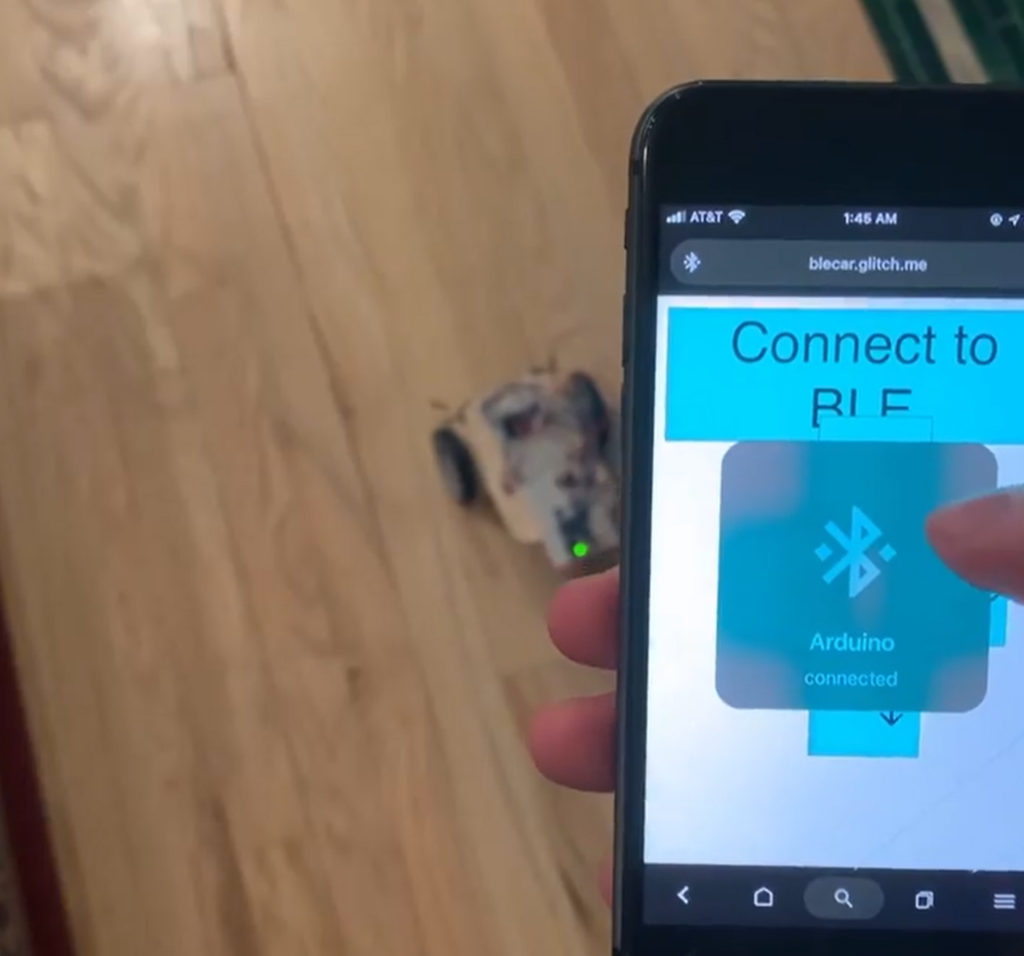
“Mobile Analog Pedal”
Video credits: Martha Janicki
▶️ Watch on YouTube Shorts